TableViewを使ってみる [AppleScript辞書はつくれるか?]
メモ:TableViewを設置してみる







簡易的な表示にしてコントロールするための例をメモしておきます。
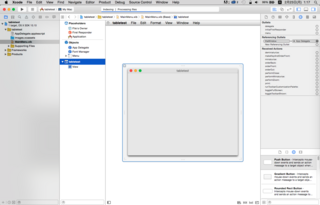
1)先ずは初期状態から
Xcodeから新規にApplescriptObjectを作成します。
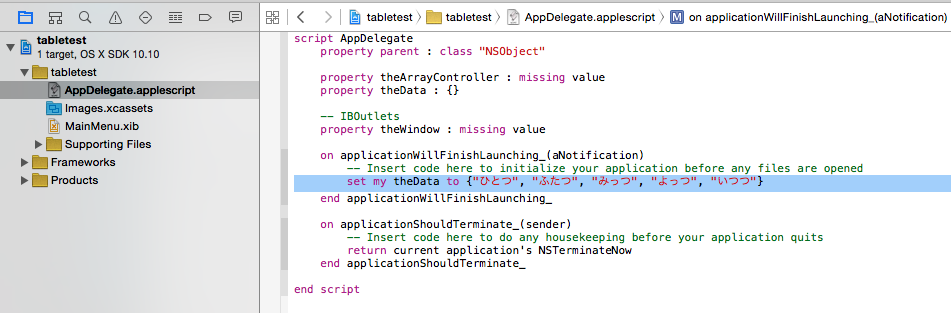
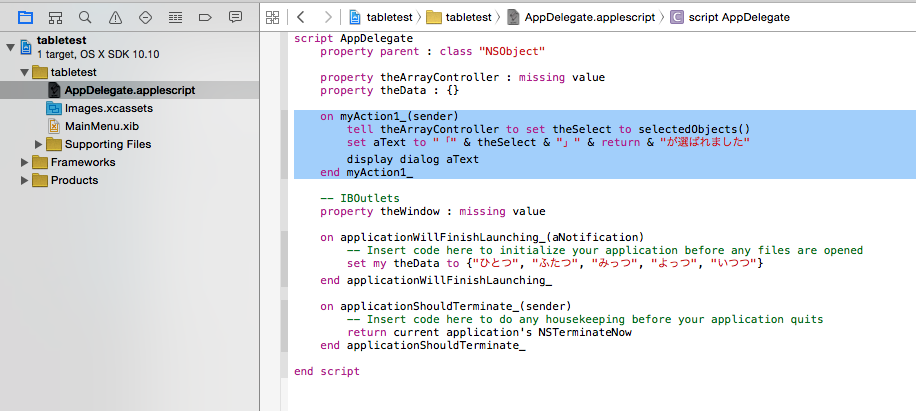
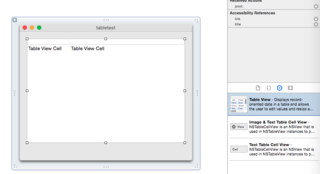
最初はこんな感じですね。
Xcodeのバージョンによって、若干表示が違うかもしれません。
画面はOS X 10.10.2、Xcode6.1.1です。
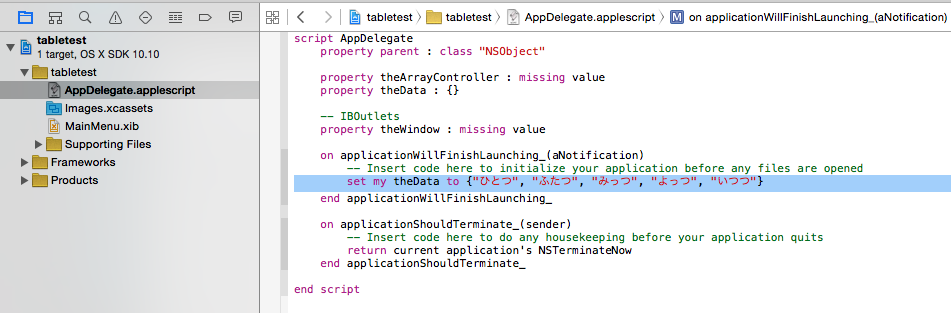
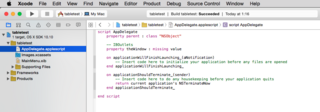
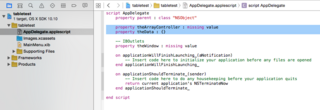
2)まずは定義してみよう
property theArrayController : missing value
property theData : {}
theArrayController はTableViewのデーター管理をします
theData は表示するデータを入れておくものです。
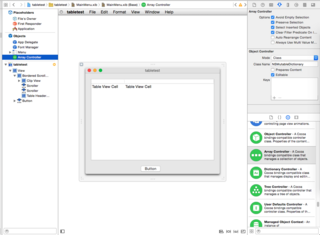
3)各部品を設置
xib-インターフェースビルダーを選び部品を当てはめていきます。
・Table View
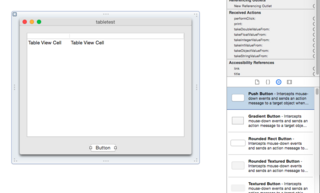
・Button(アクション用)
・Array Controller
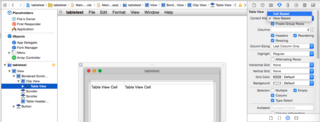
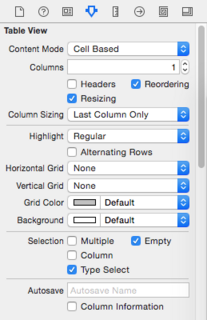
4)テーブルビューの設定します
下向きの矢印みたいなアイコンを選んでおく。
・コンテンツモードを CellBased に変更します。
・Columns(コラム)数を1に。今回は一枠だけにします。
・Headers(ヘッダー)のチェックを外す。今回は使わず。
・Selection-Columnのチェックを外す。(一枠しかないから選ぶも何もなし)
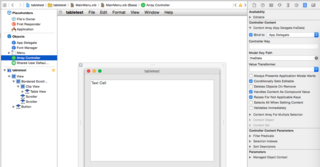
・左のArrayControllerを選び
Controller Content(コントローラーコンテンツ)の
Bind to "App Delegate"(このアプリケーションを代表するファイル)に変更。
Model Key Path を "theData"(表示データ入れに設定した変数名)と入力。
Handles Content as compound value のチェックを入れる。(複数の値(class:list)をコンテンツ処理できるようにする)
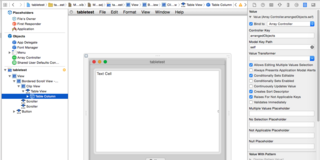
・TableViewにArrayControllerのことを知らせる
左からTable Column(テーブルの一列)を選び、
右のValueから
Bind to "Array Controller"を選ぶ。
model Key Pathを"self"(Array Controllerそのもの)と入力。
5)とりあえず表示するか見る。
上記までで表示ができるようになりましたので、試しに何か表示してみましょう。

表示するデータをリスト形式でセットします。
そして「ビルド&実行」
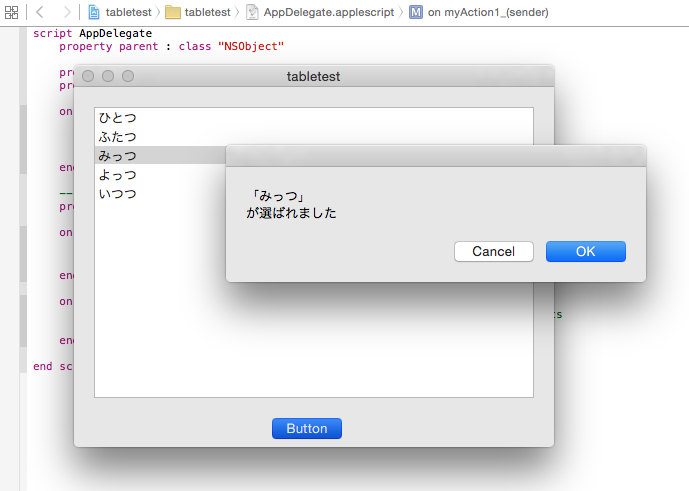
表示されましたね。
5)コントロールしてみる
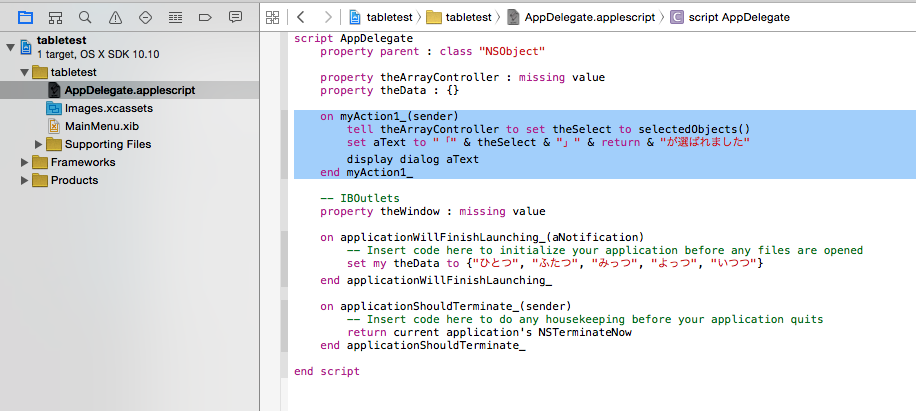
ボタンを押すと、選ばれている部分を表示するようにする。

on myAction1_(sender) --アクションハンドラ始点
tell theArrayController to set theSelect to selectedObjects() --選ばれた部分の取得するコードです。
set aText to "「" & theSelect & "」" & return & "が選ばれました"
display dialog aText --取得した結果データをダイアログで表示するための部分です
end myAction1_ --アクションハンドラ終点
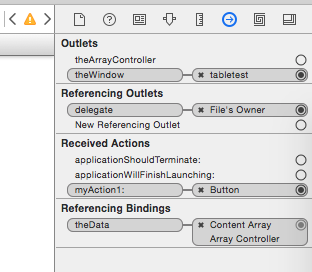
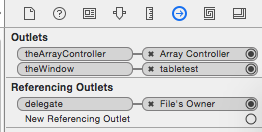
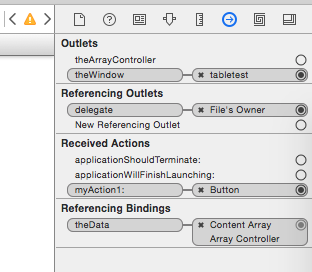
・アクションハンドラとボタンをつなぎます。

繋がってますね
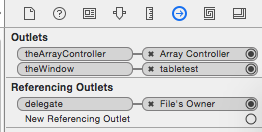
・App DelegateとtheArrayControllerとのデータをやり取りする橋渡しをします。

つながりました。
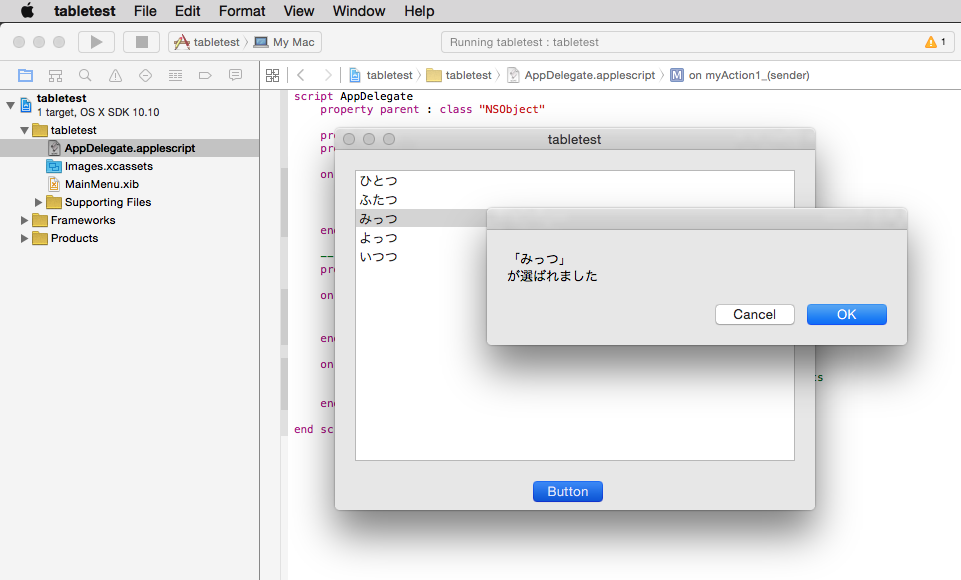
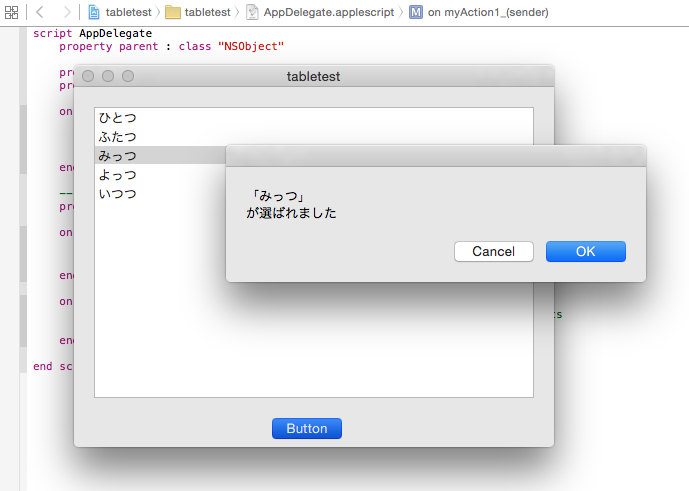
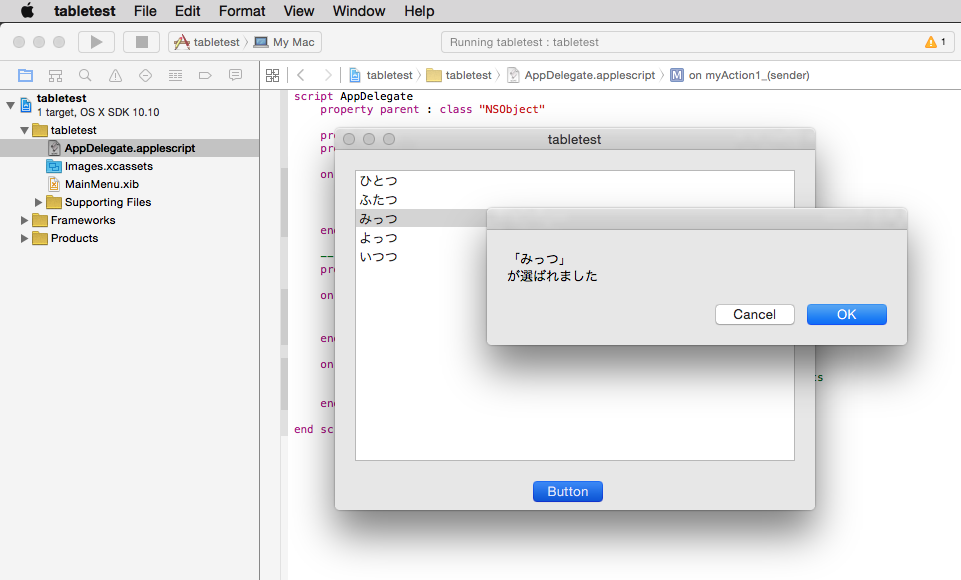
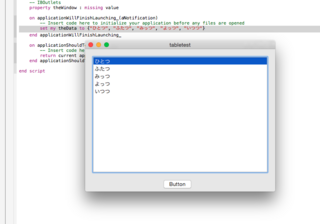
では実行して、ボタンを押してみましょう。

TableViewを最低限の項目だけにして、実行させるまでをやってみました。
















 『ApplescriptBasicMagazine Vol2』
『ApplescriptBasicMagazine Vol2』



コメント 0